Mellow
Project Details
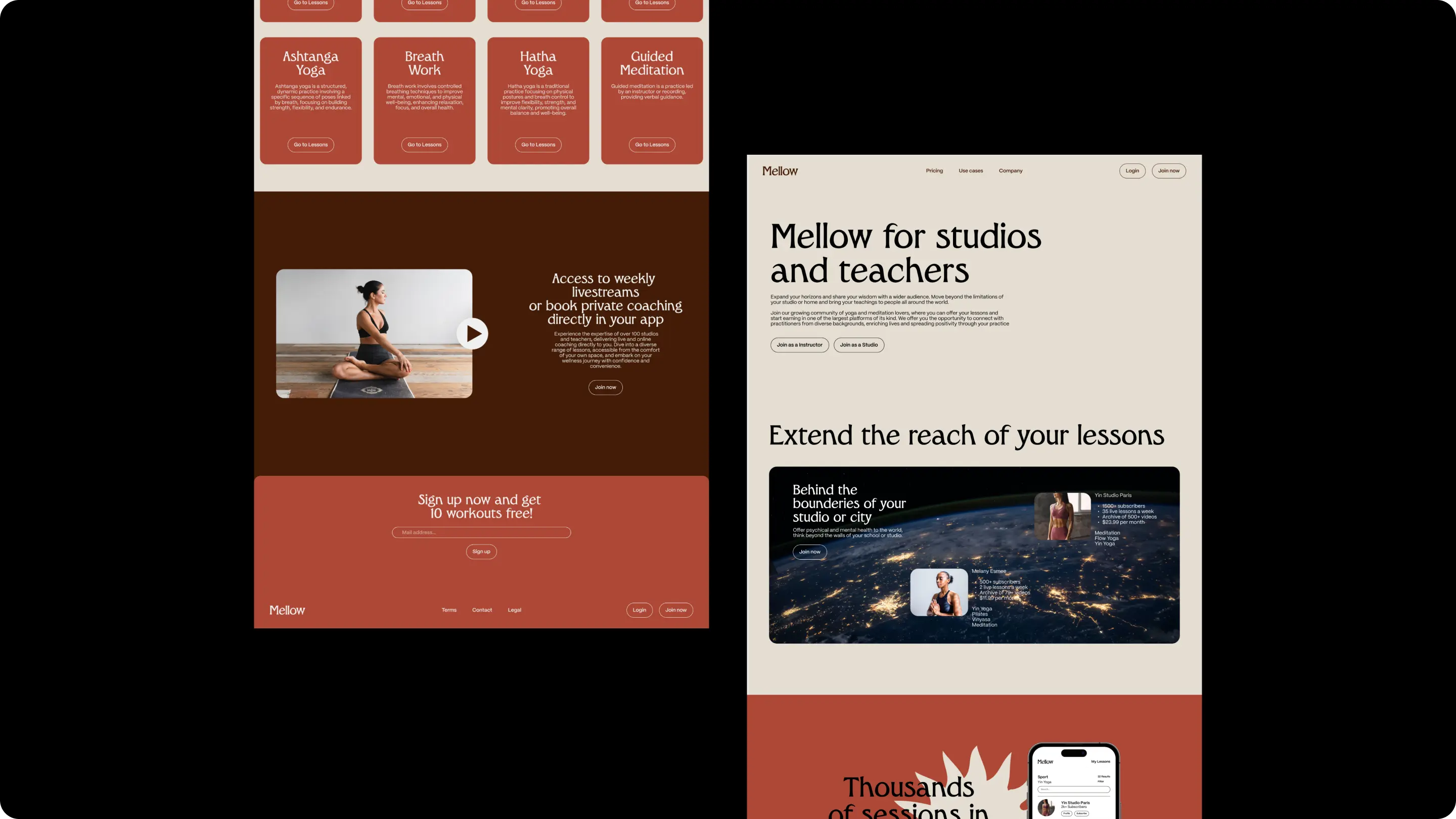
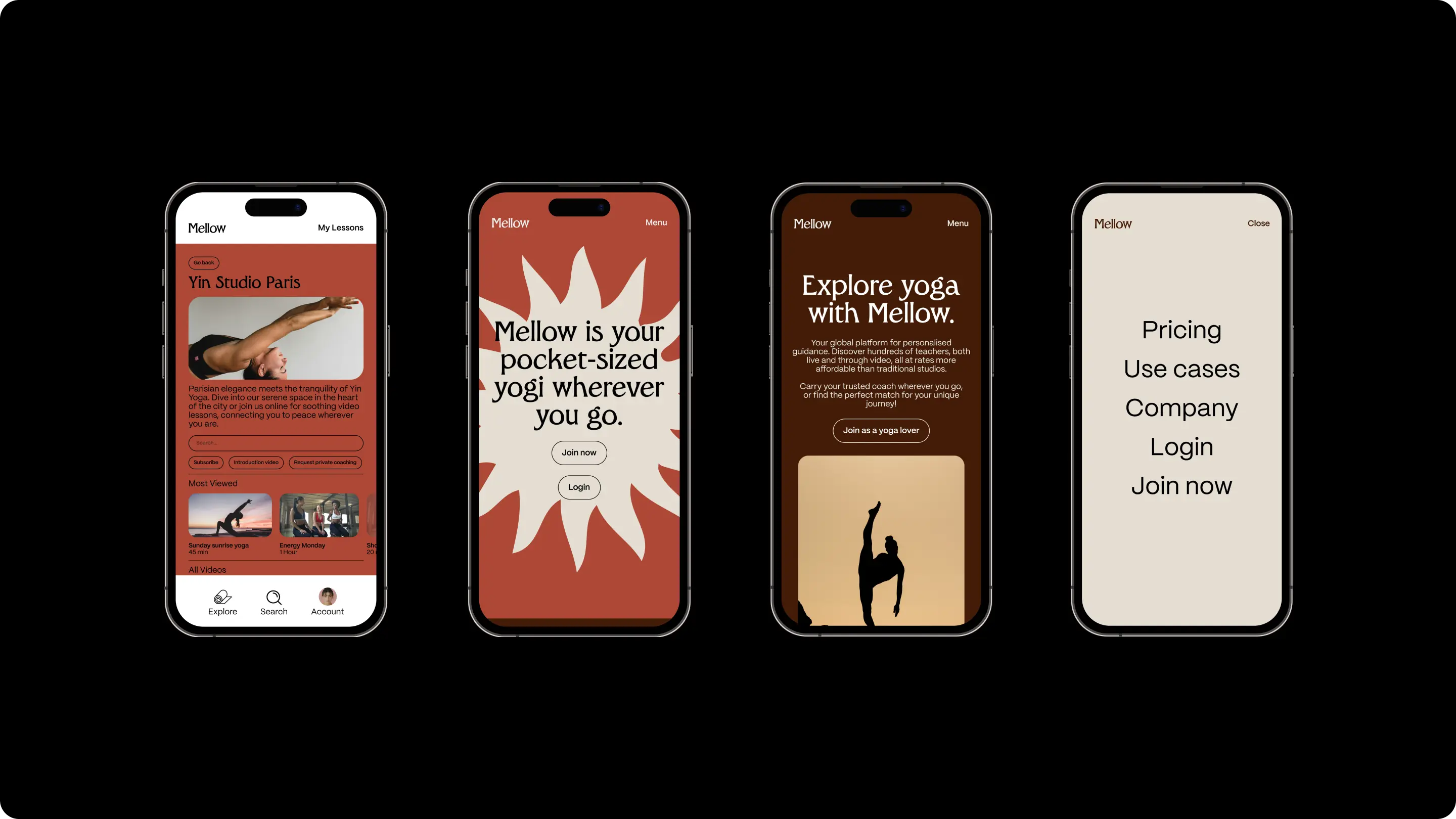
Mellow is your portable yogi, accompanying you wherever life takes you. It serves as a unified platform, bringing together trainers, studios, and practitioners from around the globe. The subscription models offer accessible entry points, allowing you to stay connected with your local studio while traveling or working remotely through video lessons. I led the creation of Mellow's branding, digital, and product designs. This encompassed everything from complex UI/UX wireframes to overseeing the development process closely. Adapting the design for both native app and desktop versions required meticulous adjustments to ensure seamless functionality across all platforms. The attached imagery offers a glimpse into a few of the many steps undertaken throughout the process.
Client
Sector
Category
Year
Mellow App
SAAS
Creative Direction | UX | UI | Branding & More
2023
Background
Mellow is a unique digital platform designed for yoga enthusiasts, connecting trainers, studios, and practitioners worldwide. It offers subscription models that provide users with access to video lessons and studio sessions, ensuring continuity in their practice whether they are traveling or working remotely.
Problem Statement
The primary challenge was to develop a unified platform that offers a seamless user experience for accessing yoga content, regardless of the user's location or device. This required addressing various technical and design complexities to ensure smooth functionality and user engagement.
Key Constraints
Key constraints included:
Budget limitations for development and design resources.
Tight timelines to launch the product.
Ensuring compatibility across multiple devices and platforms.
Responsibilities
As the lead designer, my responsibilities included:
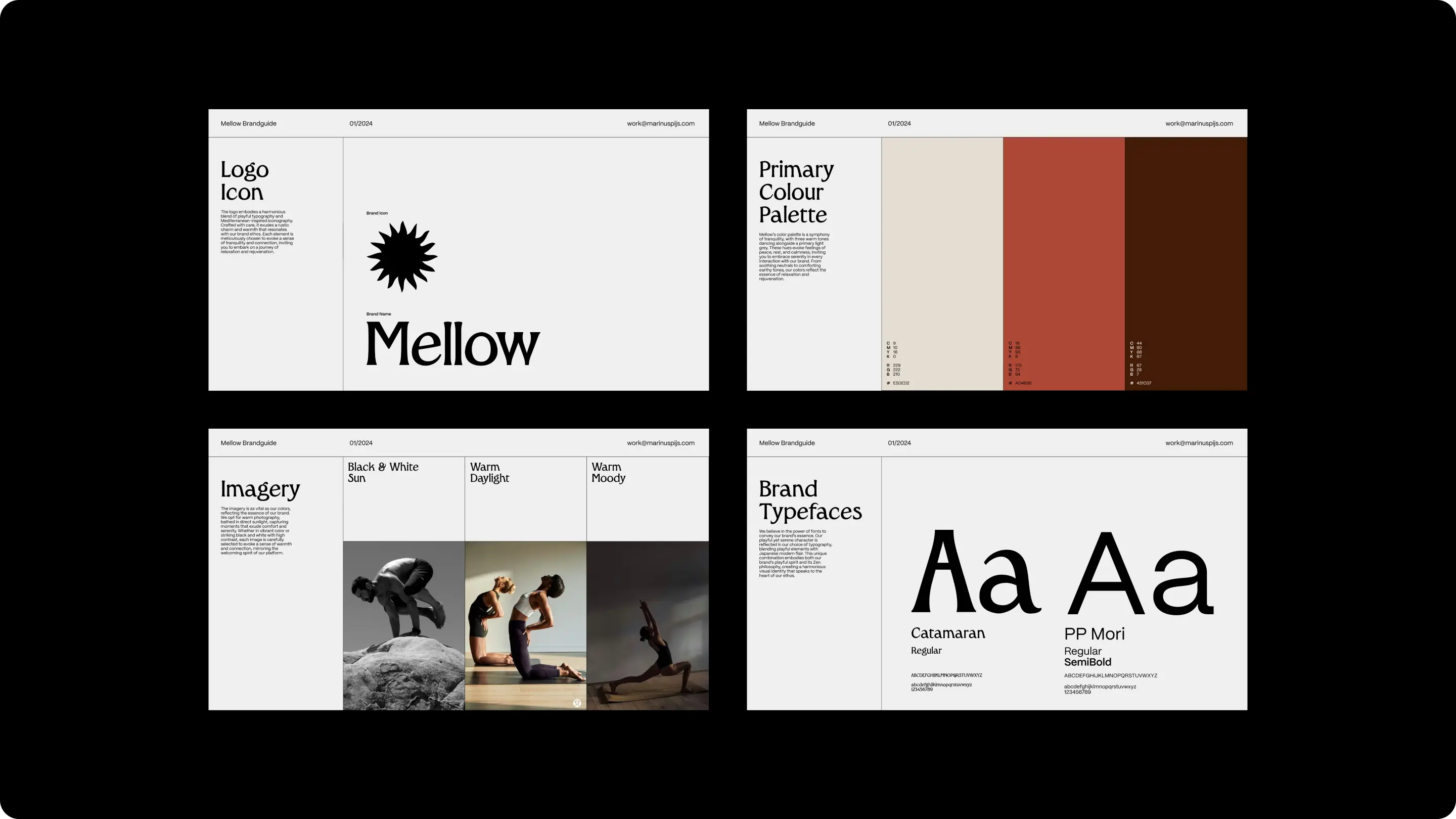
Creating the brand identity for Mellow.
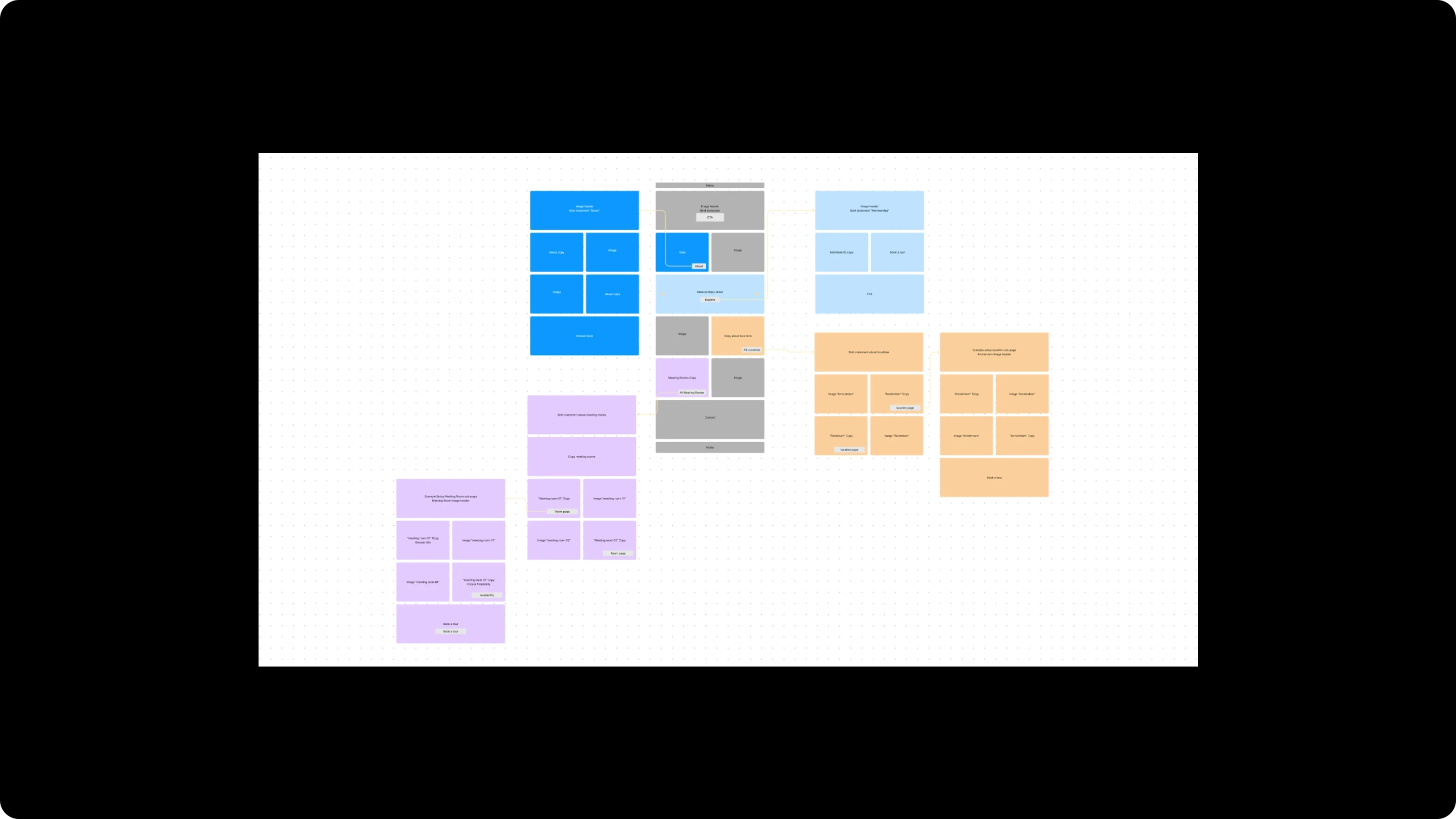
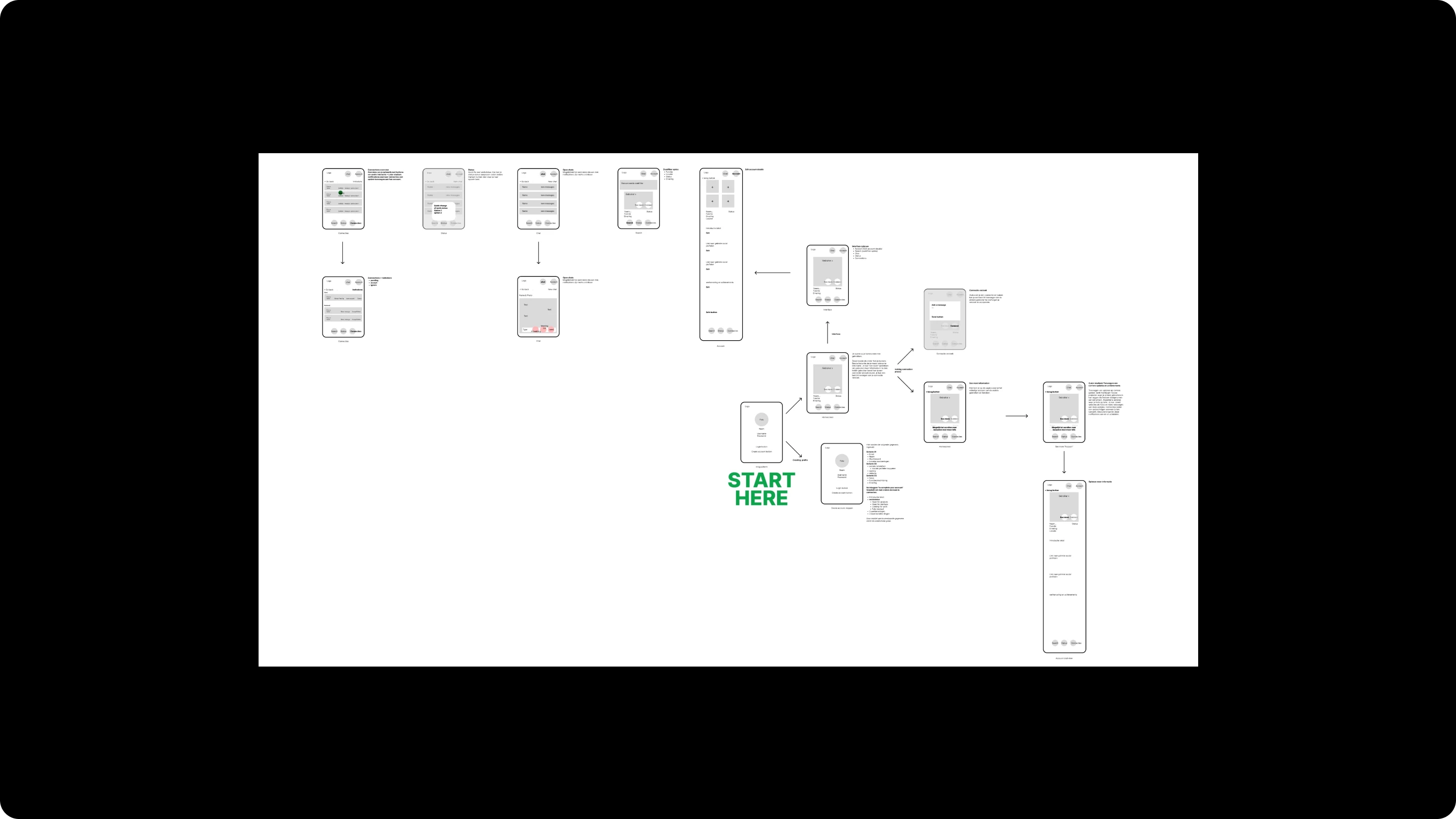
Developing the digital and product designs, including complex UI/UX wireframes.
Overseeing the entire development process to ensure design consistency and functionality.
Collaboration
I worked closely with key team members such as:
The product manager for aligning design with product goals.
The development team to implement the designs.
Marketing specialists to ensure the branding aligned with promotional strategies.
The primary goals for Mellow included:
Creating an intuitive and engaging user interface.
Ensuring seamless functionality across both mobile and desktop platforms.
Building a strong brand presence that resonates with the target audience.
Establishing metrics for success, such as user engagement, subscription rates, and user satisfaction.
Target Audience
Mellow's target audience includes:
Yoga practitioners of all levels.
Yoga trainers looking to expand their reach.
Yoga studios aiming to offer digital content to their clients.
User Personas
Personas were developed to represent key segments of the target audience, such as:
The Busy Professional who practices yoga for stress relief.
The Traveling Enthusiast who wants to maintain their practice on the go.
The Local Studio Owner looking to provide online classes to their community.
Methods
The research phase involved:
Conducting surveys and interviews with potential users.
Analyzing competitors to identify gaps and opportunities.
Gathering insights from existing yoga communities.
Insights
Key findings included:
Users valued the ability to access quality content from reputable trainers.
There was a strong desire for seamless integration between physical studio visits and online classes.
Flexibility and ease of use were critical for user engagement.
Brainstorming
The ideation process included:
Brainstorming sessions with the team to generate ideas.
Creating mind maps and concept sketches to explore various design solutions.
Strategy
The design strategy focused on:
Developing a clean and intuitive user interface.
Ensuring consistency in branding across all touchpoints.
Prioritising features that enhance user convenience and engagement.
Concepts
Initial sketches and wireframes were created to visualize the layout and functionality. These included basic screen designs for the app and desktop versions.
Feedback
Feedback was gathered from team members and potential users, which highlighted areas for improvement, such as navigation flow and feature placement. This feedback was used to refine the wireframes.
Methods
User testing involved:
Conducting usability tests with a diverse group of users.
A/B testing to compare different design variations.
Results
Findings from user testing revealed:
Users preferred a streamlined onboarding process.
The need for clearer call-to-action buttons.
Positive reception to the overall design aesthetic, but suggestions for minor adjustments in functionality.
Design
High-fidelity prototypes were developed, showcasing detailed design elements and interactive features. These prototypes included refined UI components and complete user flows.
Iteration
Based on user feedback, several iterations were made to the prototypes, ensuring the final design was polished and user-friendly.
Outcomes
The final outcome was a fully functional and visually appealing platform that met the initial project goals. Mellow successfully launched with a positive reception from users.
Impact
Post-launch metrics indicated improvements in user engagement and subscription rates. User feedback highlighted the platform's ease of use and the value of its content.
Learnings
The project provided valuable insights into the importance of user-centered design and the benefits of iterative testing. Future considerations include expanding the platform's features and enhancing personalization options.