Horizon
Project Details
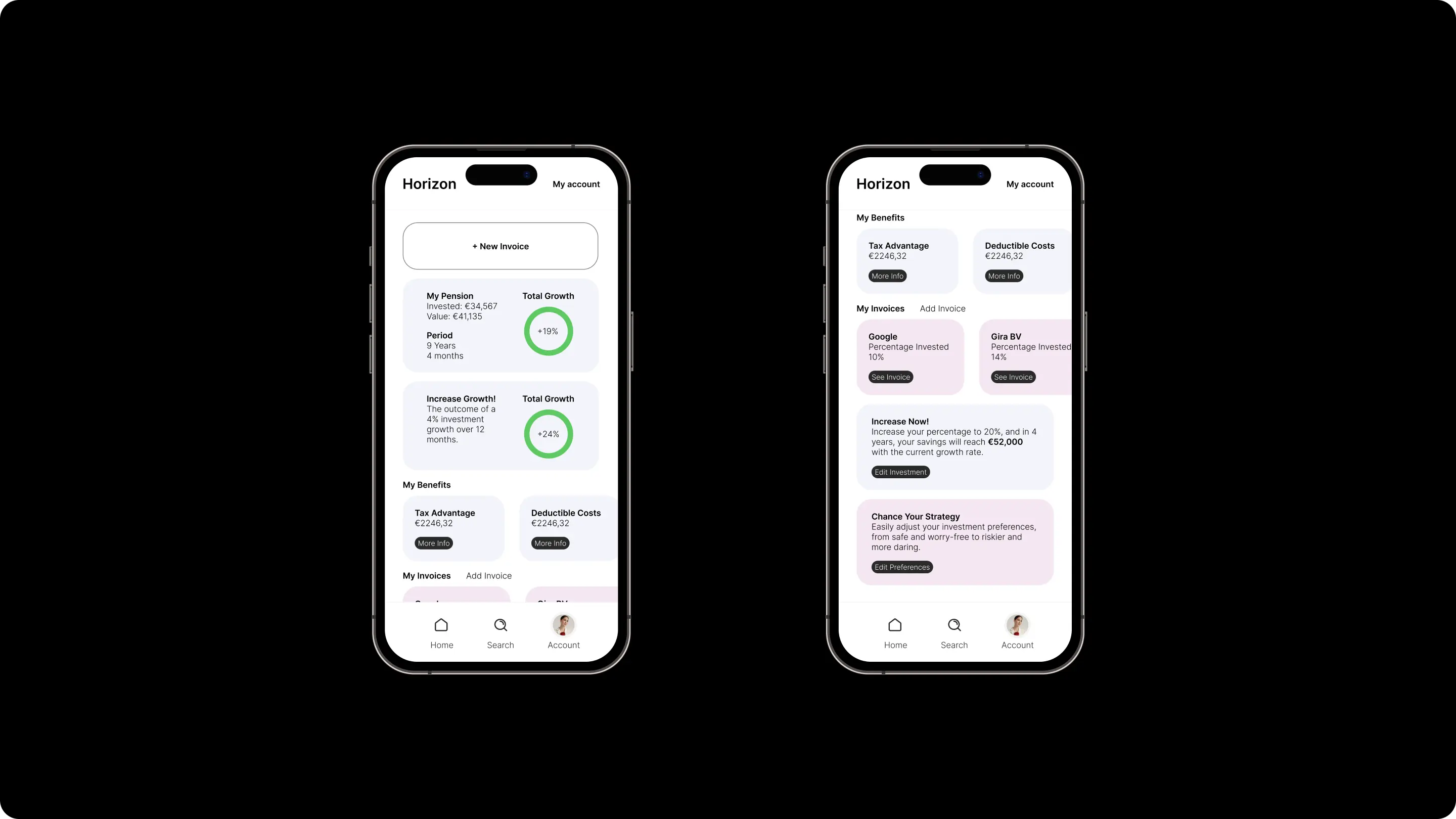
Horizon is a new and innovative plug and play pension solution designed for creative entrepreneurs in the cultural and creative industries. Ensuring financial security for all. I led the product design for the landing page and both the iOS and Android interfaces, focusing on intuitive user flows and clear flowcharts. From branding to digital design, I managed the entire process, ensuring a seamless experience for users from start to finish. The attached imagery offers a glimpse into a few of the many steps undertaken throughout the process.
Client
Sector
Category
Year
Horizon
Fintech
Product Design, UI/UX Design, Digital Design, Branding
2022
Horizon was conceived as an innovative plug-and-play pension solution designed for creative entrepreneurs in the cultural and creative industries, aimed at ensuring financial security. I led the product design for the landing page and the interfaces for both iOS and Android, focusing on intuitive user flows and clear flowcharts. This case study provides a detailed overview of the development process of Horizon, highlighting the strategies and methodologies used to deliver a seamless user experience from branding to digital design.
Problem Statement
The main challenge was to design a pension solution that integrates effortlessly with accounting software, enabling users to allocate a percentage of each invoice towards their pension. This required creating a system that is both simple and highly functional, addressing the unique needs of freelance professionals.
Key Constraints
The project faced significant constraints, including a limited budget and tight deadlines. Additionally, there was resistance from the target audience, who were skeptical about financial products and hesitant to invest their hard-earned money.
Responsibilities
I was responsible for the entire design and development process. This included creating the brand identity, from the logo and color schemes to the overall visual design. Additionally, I developed detailed UI/UX wireframes and digital designs, ensuring a smooth transition from concept to final product.
Collaboration
The project involved close collaboration with developers, marketing strategists, and potential users who provided invaluable feedback during testing phases. Working with these stakeholders was essential to align the design with the project goals and user needs.
The primary goal was to develop an intuitive and engaging platform that simplifies pension planning for creative entrepreneurs. Key success metrics included user adoption rates, engagement levels, and overall user satisfaction, with the aim of positioning Horizon as the go-to pension solution for creatives.
Target Audience
Horizon targeted creative entrepreneurs, such as artists, designers, and freelance professionals in the cultural industries, who seek a straightforward way to manage their pension investments.
User Personas
Detailed user personas were created to represent various segments of the target audience. These included profiles such as emerging artists looking to secure their financial future, freelance designers seeking an easy pension solution, and experienced professionals wanting to invest systematically based on their earnings.
Methods
The research phase incorporated surveys, interviews, and competitive analysis. Surveys and interviews with potential users provided insights into their financial planning challenges and preferences. Competitive analysis helped identify market gaps and opportunities for Horizon to stand out.
Insights
Key findings revealed a strong need for a pension solution that integrates seamlessly with existing accounting tools and aligns with the variable income patterns of freelance professionals. However, there was notable resistance due to a lack of trust in financial products and reluctance to commit money to investments.
Brainstorming
Ideation sessions were conducted to explore various design concepts and features that would meet user needs. Ideas were generated for features like automatic invoice integration and percentage-based pension contributions.
Strategy
The design strategy focused on creating a user-friendly, mobile-first platform with a clean interface. Ensuring easy navigation and integration with accounting software was a priority, along with scalability to maintain consistency across devices.
Concepts
Initial sketches and low-fidelity wireframes were created to map out the platform’s layout and core functionalities. These early designs helped visualize the user journey and essential interface elements.
Feedback
Stakeholder and user feedback was collected to refine the sketches, addressing usability concerns and ensuring the design aligned with user expectations.
Methods
Usability testing and A/B testing were conducted to evaluate different design elements. Observations and feedback during these sessions were crucial for identifying issues and areas for improvement.
Results
Testing highlighted the need for adjustments in navigation and feature placement. These insights guided the final design iterations, enhancing the overall user experience.
Design
High-fidelity prototypes were developed, showcasing the final design and interactive features. These prototypes included detailed UI components and user flows, providing a realistic representation of the final product.
Iteration
Iterative changes were made based on user feedback, improving usability and ensuring the design met user preferences.
Outcomes
Unfortunately, the Horizon project did not reach completion due to budget constraints and significant resistance from the target audience. The creative community's skepticism towards financial products and hesitance to invest posed considerable challenges.
Impact
Although the project was not completed, it served as a valuable learning experience. The process underscored the importance of understanding user attitudes and financial behavior, particularly in niche markets like the creative industry.
Learnings
This experience highlighted the need for a user-centered design approach and iterative development. Future projects will benefit from the insights gained, particularly in addressing financial skepticism and better aligning product offerings with user trust and willingness to invest.